Ubuntu 18.04에서 네트워크 카드 추가 및 IP 설정하기
Ubuntu 18.04로 버전이 업데이트 되면서 네트워크 카드의 설정을 변경하는 방법도 바뀌었다.
기존에는 /etc/network/interfaces 파일에서 설정을 하였지만, 18.04 버전 부터는 netplan을 통한 설정 방식으로 바뀌었다.
네트워크 카드 추가하기
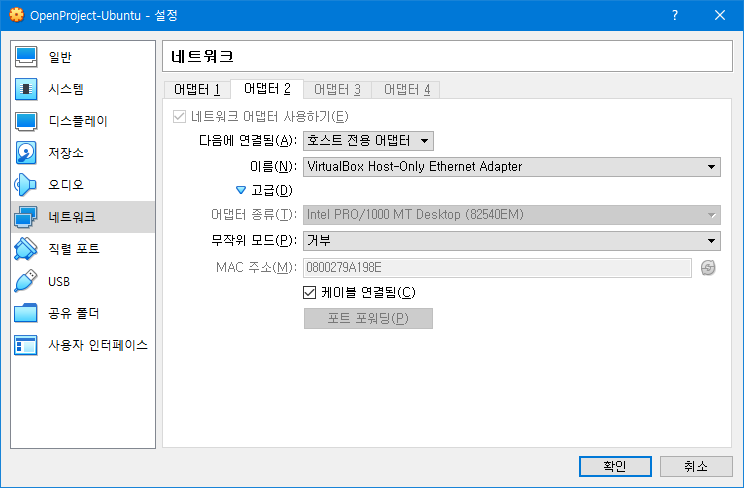
VirutalBox의 경우 네트워크 카드 하나를 추가하고 다음에 연결됨을 [호스트 전용 어댑터]로 설정한다.

추가된 네트워크 인터페이스 확인
가상머신을 재부팅 한 후, ifconfig -a 명령을 통해 추가된 네트워크 인터페이스를 확인한다.
enp0s3: flags=4163<UP,BROADCAST,RUNNING,MULTICAST> mtu 1500
inet 10.0.2.15 netmask 255.255.255.0 broadcast 10.0.2.255
inet6 fe80::a00:27ff:fe13:c615 prefixlen 64 scopeid 0x20<link>
ether 08:00:27:13:c6:15 txqueuelen 1000 (Ethernet)
RX packets 342 bytes 411198 (411.1 KB)
RX errors 0 dropped 0 overruns 0 frame 0
TX packets 111 bytes 9792 (9.7 KB)
TX errors 0 dropped 0 overruns 0 carrier 0 collisions 0
enp0s8: flags=4163<UP,BROADCAST,RUNNING,MULTICAST> mtu 1500
inet 192.168.56.100 netmask 255.255.255.0 broadcast 192.168.56.255
inet6 fe80::a00:27ff:fe9a:198e prefixlen 64 scopeid 0x20<link>
ether 08:00:27:9a:19:8e txqueuelen 1000 (Ethernet)
RX packets 136 bytes 11940 (11.9 KB)
RX errors 0 dropped 0 overruns 0 frame 0
TX packets 394 bytes 39229 (39.2 KB)
TX errors 0 dropped 0 overruns 0 carrier 0 collisions 0
lo: flags=73<UP,LOOPBACK,RUNNING> mtu 65536
inet 127.0.0.1 netmask 255.0.0.0
inet6 ::1 prefixlen 128 scopeid 0x10<host>
loop txqueuelen 1000 (Local Loopback)
RX packets 120 bytes 8836 (8.8 KB)
RX errors 0 dropped 0 overruns 0 frame 0
TX packets 120 bytes 8836 (8.8 KB)
TX errors 0 dropped 0 overruns 0 carrier 0 collisions 0
추가된 인터페이스 카드 명이 enp0s8 임을 확인할 수 있다.
고정 IP 설정
Ubuntu 18.04 버전부터는 /etc/netplan/*.yaml 파일을 수정하여야 한다.
가상머신에서 다음 명령을 입력하여 해당 파일을 vi 에디터로 편집한다.
sudo vi /etc/netplan/*.yaml
다음과 같이 ipconfig -a 명령으로 찾은 신규 네트워크 카드 명을 기재하고, IP를 설정해준다.
# This file is generated from information provided by
# the datasource. Changes to it will not persist across an instance.
# To disable cloud-init's network configuration capabilities, write a file
# /etc/cloud/cloud.cfg.d/99-disable-network-config.cfg with the following:
# network: {config: disabled}
network:
ethernets:
enp0s3:
addresses: []
dhcp4: true
enp0s8:
addresses: [192.168.56.100/24]
gateway4: 192.168.56.1
nameservers:
addresses: [8.8.8.8,8.8.4.4]
dhcp4: no
dhcp6: no
version: 2
설정 적용
변경한 설정을 적용하려면 다음 명령을 입력한다.
sudo netplan apply
Vue.js에서 Selectbox 컴포넌트 만들기
Vue.js에서 입력 폼을 만들 때 사용할 수 있는 Selectbox 컴포넌트를 만드는 방법을 소개하고자 한다.
SelectBox.vue (이름은 자유롭게 정한다) 파일을 하나 만들고 template를 아래와 같이 작성한다.
<template>
<select
v-model="this.value"
class="custom-select"
v-bind:id="input_id"
v-on:input="updateValue($event.target.value)"
>
<option v-for="(item, index) in items" :value="index">{{ item }}</option>
</select>
</template>
Vue.js 2.2 버전부터 v-model을 사용하는 컴포넌트는 value props를 가진다. (참고: #) 따라서 별도로 v-bind로 props를 내려줄 필요 없이 하위 컴포넌트에서 this.value라고만 명시해주면 상위 컴포넌트의 value 값을 하위 컴포넌트 값으로 가져올 수 있다.
그리고, v-on:input="updateValue($event.target.value)" 부분은 사용자가 selectbox의 값을 변경할 경우 변경된 값을 상위 컴포넌트로 전송하기 위한 코드이다. 이 코드가 없으면 상위 컴포넌트에 사용자가 변경한 값이 반영되지 않으니 주의하여야 한다.
script는 아래와 같이 작성한다.
<script>
export default {
name: "SelectBox",
data() {
return {
//
};
},
props: ['value', 'items', 'input_id'],
methods: {
updateValue: function (value) {
this.$emit('input', value);
}
}
}
</script>
updateValue 메서드는 사용자가 입력한 값을 input 이벤트로 내보내는 역할을 한다.
마지막으로, 컴포넌트를 가져다 쓰는 부분의 코드는 아래와 같다.
<SelectBox
v-model="preselect_value"
:items="somethings"
:input_id="'my_selectbox'"
@input="value => { preselect_value = value }"
></SelectBox>
Mutators 사용 시 "laravel Trying to get property 'name' of non-object" 에러 해결법
Laravel Mutators를 이용하여 Relationships 관계에 있는 컬럼의 값을 포함하고자 하는 경우 getAttribute() Magic 메서드로 포함하고자 할 컬럼을 지정해주고 $appends 프로퍼티에 명시하여야 한다.
다음 코드는 Post 모델에 Category 모델의 name 컬럼을 Post 모델의 category_name 프로퍼티로 포함하는 예제이다.
class Post extends Model
{
protected $appends = [
'category_name',
];
public function category()
{
return $this->belongsTo(Category::class);
}
public function getCategoryNameAttribute()
{
return $this->category->name;
}
}
하지만, 중간중간 해당하는 Category 모델이 없는 경우 (카테고리가 삭제 된 경우) "laravel Trying to get property 'name' of non-object" 에러가 발생한다.
당연히 해당 모델이 없기 때문에 $this->category는 null이 되고, $this->user->name 프로퍼티에 접근할 수 없기 때문에 발생하는 문제이다.
이럴 경우 다음과 같이 null 여부를 체크하면 된다.
public function getCategoryNameAttribute()
{
return $this->user !== null ? $this->user->name : null;
}
뿐만 아니라, 개발에 있어서 이와 같은 방어적 코딩을 습관화 하는 것이 좋다.
Recent Comments